VỀ CHÚNG TÔI
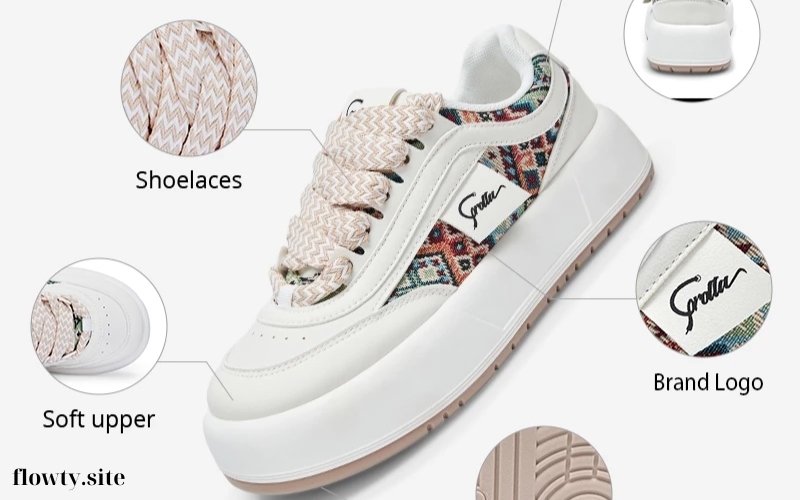
Giày búp bê nữ Flowty là sự kết hợp hoàn hảo giữa phong cách thời trang hiện đại và sự thoải mái vượt trội. Được thiết kế tinh tế, giày búp bê Flowty mang đến cho phái đẹp những lựa chọn đa dạng từ kiểu dáng đơn giản, thanh lịch cho đến những mẫu giày bắt mắt, đầy sắc màu. Chất liệu cao cấp cùng sự tỉ mỉ trong từng chi tiết giúp sản phẩm không chỉ bền bỉ mà còn mang lại cảm giác dễ chịu suốt cả ngày dài. Với mục tiêu đáp ứng nhu cầu thời trang và sự thoải mái, giày búp bê nữ Flowty là người bạn đồng hành lý tưởng cho những cô nàng yêu thích sự năng động, tinh tế và phong cách.